
How to Create Clickable Phone Numbers with HTML in Email
A responsive email list is the first step to building brand awareness. Leveraging your email list to build your phone list is a good next step.
Luckily, you can integrate the two by embedding click-to-call buttons in your email. This allows your audience to give you feedback, raise pressing concerns quicker, and communicate with you from multiple platforms.
Keep reading to learn what types of emails benefit from click-to-call phone numbers, and a step-by-step guide on how to add them.
What is a click-to-call phone number?
A click-to-call phone number, or a clickable phone number, is a link inside an email that opens up a calling app. So if you’re opening the email on your phone, the link will open up the phone app with the phone number pre-populated.
When adding a clickable phone number to your emails, start out by testing a click-to-call button for mobile devices. If your audience engages with it, then test a desktop version.
Keep in touch with your support/call center team to see if calls increased when the email went out. Combined with a good click-through rate, a high call volume would be an indicator of success.
Why are clickable phone numbers important in email?
There a few reasons why a clickable phone number is important in an email:
- It builds trust with your audience
- It requires less effort from your audience than writing an email
- It gives customers an immediate way to connect with your company
Instant calling is an advantage when your email content encourages conversation and engagement. A clickable phone number benefits sales, customer support, and consultation emails.
1. Sales emails
Eliminate steps between prospects wanting to contact you and actually contacting you.
2. Customer support emails
Empower customers to quickly reach out for support. An already flustered customer might not want to type (and wait for) an email reply. By using a clickable phone number, they can get in touch faster.

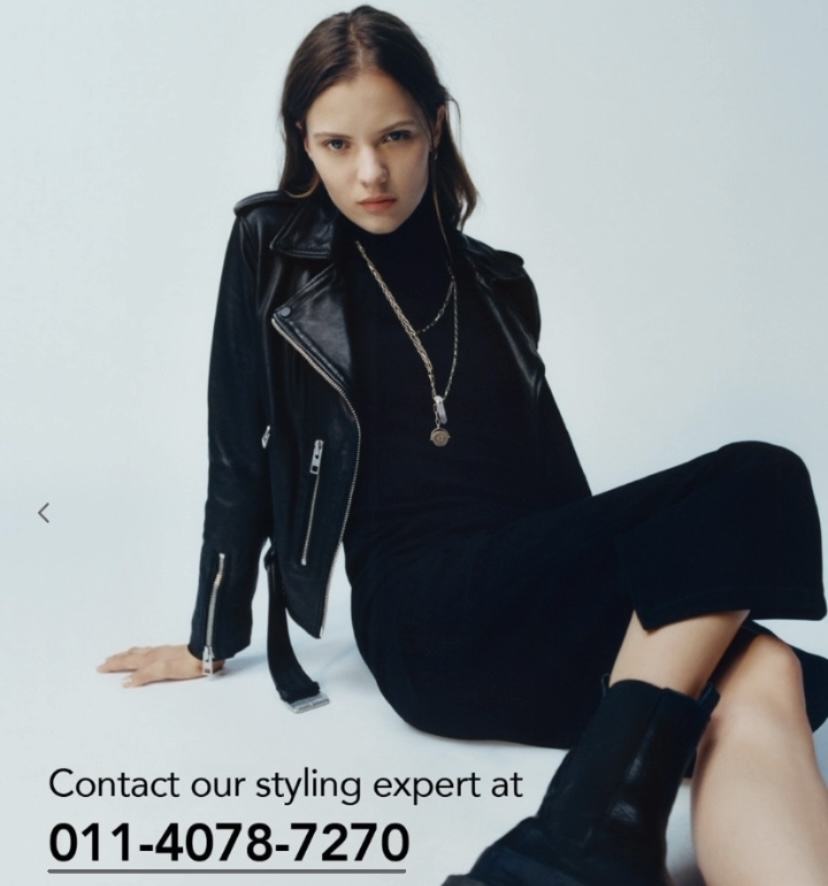
3. Consultation emails
Brands with in-house consultants (like stylists, dietitians, or technicians) can benefit from an HTML clickable phone number button. Customers can use them to directly get in touch with experts —increasing connectivity and brand familiarity.
This example adds a clickable phone number for a stylist.

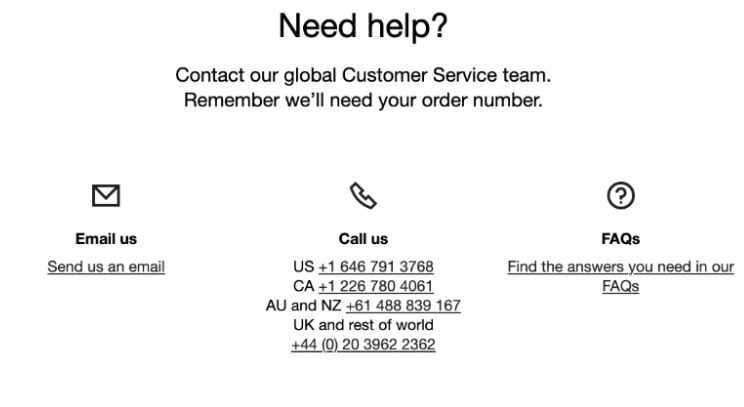
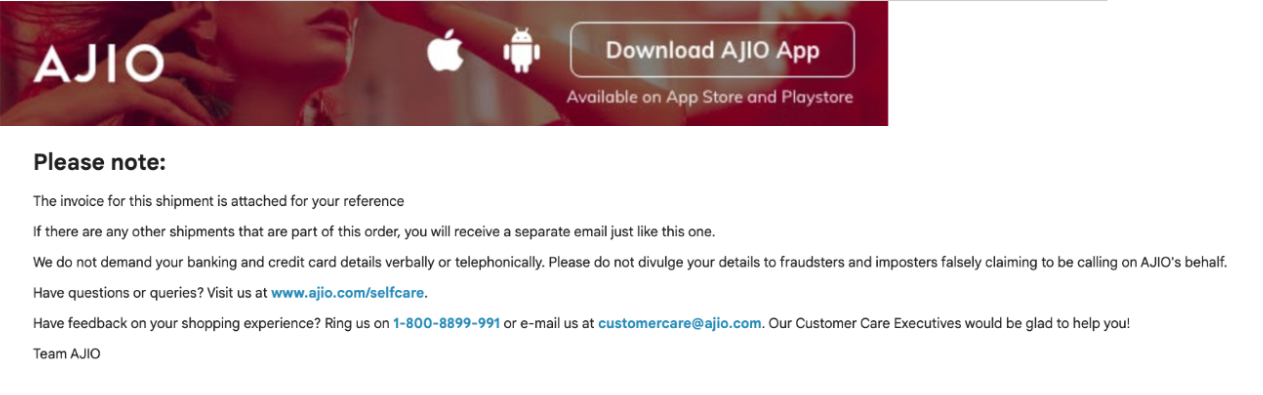
4. Feedback emails
Clickable phone numbers in feedback emails used post-purchase (or post-interaction) make you more accessible to your customer.
In this example, the clickable phone number is used to get feedback on the customer’s shopping experience.

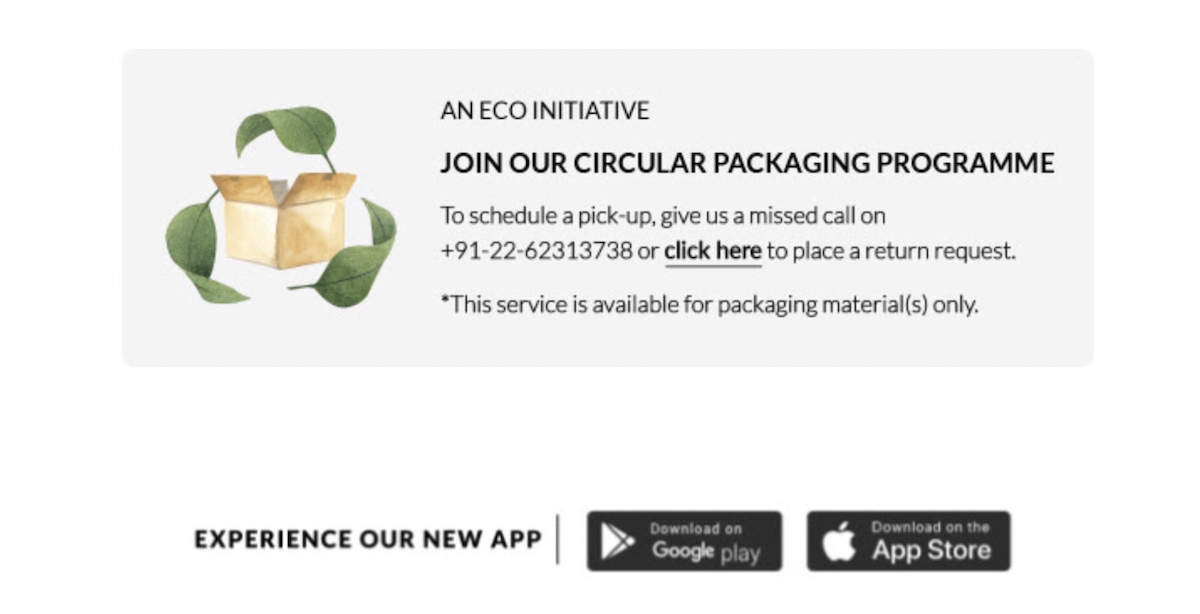
5. Return package emails
Placing return requests via request forms and shopping apps can be tedious—using a clickable phone number to place a return request is much easier for the customer.
This example uses an HTML clickable phone number for return requests as part of an eco-friendly initiative.

Do not include a click to call button if you can’t support an increased call volume. You don’t want subscribers to be calling only to be put on hold. And if you have a large Apple Mail audience, keep in mind that the click-to-call feature on Mac opens FaceTime. Not sure where your unique audience engages? Find out with Litmus Email Analytics.
How to make an HTML phone link in an email
Step 1
Start creating your link as you would any other.
